
The Hospitality Survey App template can be downloaded through Embarcadero’s GetIt which is built into the RAD Studio IDE. Peacekeeper Enterprises (in Bakersfield, CA) developed this template for Embarcadero Technologies. It consists of four different projects that interconnect with each other (plus two additional add on projects). The projects are:
- Hospitality Survey Setup
- Hospitality Survey EMS
- Hospitality Survey Admin
- Hospitality Survey Client
- Hospitality Survey Editor
- Hospitality Survey Admin Client
You should deploy and run the projects in the following order:
1) The Hospitality Survey Setup app will help you set up your database, the tables and data, and your EMS user accounts.
2) The Hospitality Survey EMS is the RAD Server side REST resource which both the Hospitality Survey Client and the Hospitality Survey Admin interface with. It should be deployable on Windows and Linux through IIS, Apache, or the stand alone EMS server.
3) The Hospitality Survey Client is a RAD Studio client application for Android, iOS, macOS and Windows. The client application should allow you to select a tenant from your RAD Server and then log in as a user. Once logged in it will download the survey data for your current tenant and allow the survey to be filled out. Once the survey is complete it can be submitted back to the server and a new survey can be started.
4) The Hospitality Survey Admin app is an AngularJS application for the web. You should be able to log into the application with your Tenant ID and RAD Server user ID. The web app should allow you to view statistics and graphs about the results of the survey questions and each individual question and answer. You can also export a list of emails collected from the surveys.
5) The Hospitality Survey Editor allows you to edit the survey questions once your system is live.
6) The Hospitality Survey Admin Client is the same as the Hospitality Survey Admin web app except that it runs on Android, IOS, OSX, and Windows as a native client.
In Depth Developer Guide Webinar
Hospitality Survey Setup

Start: Your EMS Server should already be setup and running.
Step 1: Set a path for your stores database. Set the path to the EMSServer database.
The stores database is created, used, and populated with data in Step 4.
The EMSServer database link is used to populate the drop down of Tenant IDs in Step 3.
Step 2: Setup the demo users on the EMS Server using the EMS API.
You will need your EMSServer Host, Port, and Tenant IDs in this step. The Setup will connect to your EMSServer and create groups and users for the template.
You can create Tenant IDs using this tutorial:
Step 3: Customize the questions to be asked in the survey for each tenant. A blank tenant_id will be asked to all tenants.
You can customize the questions in your survey on Step 3. The fields are:
- ID – An ID for the question.
- name – A short name for the question with no spaces.
- title – The text of the question as it will appear in the survey.
- type – The type of question controls which question template is loaded on the client. The existing types are: rating, yesno, edit, options
- options – If the type of the question is set to options this field is used to populate the options. It’s value is a JSON array of options.
- value – The value is where the user submitted data is stored. It can be left blank but could be used to provide a default answer.
- category – The category of the question. This field is provided for expandability.
- tenant_id – The tenant ID of the question. If the tenant_id field is blank all tenants will get the question. If it is set to a tenant only that tenant will get the question.
Be sure to update the tenant IDs to to match your tenant IDs.
Pressing the Re-Generate button will create new INSERT queries on Step 4.
Step 4: Create the tables and insert the questions data into your stores database with the Initialize All button.
This step contains the SQL setup queries for the stores database. There are three tables which will be set up which are: SURVEYS, QUESTIONS, RESULTS
Each table will be dropped and re-created when the queries are run (any existing data in the tables will be lost). In the third TMemo field the SQL queries from your questions defined in Step 3 will appear.
Pressing the Initialize All button will execute the SQL queries against your defined stores database from Step 1.
Complete: After step 4 the databases and users should be setup and ready for you to use the client and admin areas.
Your EMS database and users should be setup at this point. You should be able to connect the Hospitality Survey EMS package to your new stores database and compile the package.
Once your Hospitality Survey EMS package is running in the EMS Development Server you should be able to open and compile the Hospitality Survey Client.
After you submit some survey results via the Hospitality Survey Client you should be able to log into the Hospitality Survey Admin and see your results.
Hospitality Survey EMS

The Hospitality Survey EMS is the RAD Server module for the Hospitality Survey Client and the Hospitality Survey Admin to interface with.
The end points mainly return the FireDAC JSON format which can be easily loaded in to a RAD Studio client or access via standard JSON in a non-RAD Studio environment.
Endpoints:
GET /survey/ – Download the survey questions in FireDAC JSON format.
POST /survey/complete – Upload the survey questions and answers.
GET /survey/results/* – Download the survey results in a paged fashion in FireDAC JSON format. The page number is placed where the * is.
GET /survey/stats/all – Download various stats about the survey results in FireDAC JSON format.
GET /survey/details/* – Download the questions and answers from a specific survey ID in FireDAC JSON format. The survey ID is placed where the * is.
GET /survey/emails/csv – Download a list of all of the email addresses from completed surveys in CSV format.
GET /tenants/ – Download a list of the server Tenants which are active in FireDAC JSON format.
The endpoints are defined like this in code:
[ResourceName(‘survey’)]
//
procedure Get(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse);
//
[ResourceSuffix(‘{query}/*’)]
procedure GetData(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse);
//
[ResourceSuffix(‘{query}’)]
procedure PostData(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse);
//
//
if ARequest.Params.Values[‘query’] = ‘results’ then
if ARequest.Params.Values[‘query’] = ‘stats’ then
if ARequest.Params.Values[‘query’] = ‘details’ then
if ARequest.Params.Values[‘query’] = ’emails’ then
//
//
// TenantModule.pas
[ResourceName(‘tenants’)]
procedure Get(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse);
The variable in the /survey/results/* and /survey/details/* endpoints is accessed via ARequest.Segments object like below:
if ASegments.Count = 3 then // first segment is “survey” second is “results or “details” third segment is the variable
begin
SurveyId := ASegments.Items[2];
end;
User permissions:
User permissions are governed by the {$DEFINE GROUPPERMISSIONS}. You can comment or uncomment this line for dev and live deployments. User permissions are ignored when {$DEFINE GROUPPERMISSIONS} is commented out.
Hospitality Survey Admin
The Hospitality Survey Admin dashboard project which was built in AngularJS. The Admin Dashboard connects to RAD Server on the backend via a REST API. The stats that are displayed are for data that has been collected in the Hospitality Survey Client. AngularJS is a popular framework for building web applications. It uses straight Javascript and HTML as it’s template language. The data binding functionality that it offers eliminates a lot of the CRUD code you would normally have to build. AngularJS uses HTML as it’s View and Javascript as it’s Controller. You can quickly consume JSON from REST end points and display it using AngularJS.
You should be able to log into the Admin area using a Tenant ID and Tenant Secret plus the login and password for a user in the Managers Group. For this template the default user is Manager1.
Note: You must log in with your Tenant ID as the Store ID and not the Tenant Name.
Installation:
Copy index.html and the img, js, and styles subdirectories to your web server. Optimally you should place them on the same web server as your RAD Server DLL or Shared Object file. They could be placed in an admin subdirectory. You can place them on a different web server than RAD Server but you will need to make sure that your CORS Access-Control-Allow-Origin is set up correctly.
Within the js/admin.js file you should configure the $scope.ServerURL variable to point to the host where you RAD Server install is located. The default is: http://localhost:8080/
CORS Accept permissions:
Within the js/admin.js file you can configure the CORS settings for dev and live versions within the $scope.getHeader function. By default it is setup for development. When you want to switch to the live version (and enable user permissions) you can uncomment the line containing the X-Embarcadero-Session-Token and comment out the line without it. Switch back and forth between the two as needed.
There is a similar setting in the Hospitality Survey EMS server for configuring permissions for dev or live.
REST Endpoints & FireDAC
The Hospitality Survey EMS endpoint returns FireDAC tables as JSON. This allows interchangable compatibility between RAD Studio and clients like AngularJS. Here is an example of walking through the FireDAC table JSON tree to get to the records: data[“FDBS”][“Manager”][“TableList”][0][“RowList”]

In addition to AngularJS the Admin Dashboard also utilizes Chart.js, BootStrap, and a custom Bootstrap style. The Bootstrap style is from BootsWatch.com and you should be able to go there and get other styles. If you replace the existing style in the project with one of the other styles on BootsWatch.com it should just drop it without any other effort and you will have an entirely new look (just like how FireMonkey styles work). Chart.js is available from Chartjs.org which is a great Javascript library for displaying chart data dynamically in the browser. The Chart.js library has a special shim for AngularJS which facilitates the data exchange between AngularJS and Chart.js. Lastly, BootStrap is used which provides visual theming on HTML form elements (among other things). There is also a special shim for AngularJS which facilitates the easy integration with BootStrap.
Hospitality Survey Client

The Hospitality Survey Client connects to the Hospitality Survey EMS server on multiple end points for downloading and upload data. It is built to be cross platform on Android, iOS, macOS, and Windows using a single codebase and single UI.
The survey is dynamically generated based on the questions that are downloaded from the Hospitality Survey EMS server. Each question is assigned to a TFrame which displays that type of question.
Architecture:
The architecture of the app is built in a rapid application development style using TTabControl for handling pages and individual frames for each page. TActionList is used to consolidate much of the code in the MainForm.
Forms:
uMainForm.pas – Contains the main form of the application including the TTabControl with the design time frames.
uTenantListForm.pas – Contains a separate form for selecting the active Tenant ID.
DataModules:
uTenantsDM.pas – Contains the non visual components for downloading the Tenant list.
Design Time Frames:
uStoreLoginFrame.pas – Contains the store login frame.
uLoginFrame.pas – Contains the user login frame.
uMenuFrame.pas – Contains the main menu of the application including the Take Survey button.
uFinishFrame.pas – Contains the final frame of the application including the Thank You button after a survey has been completed.
uBackendFrame.pas – Contains the non-visual components for downloading survey data and uploading the results.
uProgressFrame.pas – Contains the animated progress controls which are displayed when the application is doing work.
Dynamic Frames:
uComboBoxFrame.pas – Contains the combo box survey question type.
uCompleteFrame.pas – Contains the complete button for the survey.
uEditFrame.pas – Contains the edit survey question type.
uRatingBarFrame.pas – Contains the star rating track bar survey question type.
uSurveyHeaderFrame.pas – Contains the header for the top of the survey.
uYesNoFrame.pas – Contains the Yes/No survey question type.
If you want to make changes to the design time frames be sure to edit the frame itself and not the version of it that is embedded in the MainForm. This will keep your changes consolidated in one place. If you changes don’t update in the MainForm you can delete the Frame from the MainForm and re-add it. Be sure to add it to the correct Tab and set to Align Client after you add the frame.
Note: You must log in with your Tenant ID as the Store ID and not the Tenant Name.

Credits:
Restaurant Image: http://www.freeimages.com/photo/restaurant-1233046
Hospitality Survey Editor
There is also a Hospitality Survey Editor app which will connect to your existing Hospitality Survey database and allow you to customize the questions which are asked in the client. The questions are stored in a table in the database and then downloaded to the client as JSON through RAD Server. The Hospitality Survey Client app loads the JSON and then dynamically creates the input fields using TFrames.
The Hospitality Survey Editor app was created by stripping down the Hospitality Survey Setup app and connecting it directly to the Hospitality Survey database.
Download the full source code for the Hospitality Survey Editor in FireMonkey for Delphi 10.2 Tokyo.

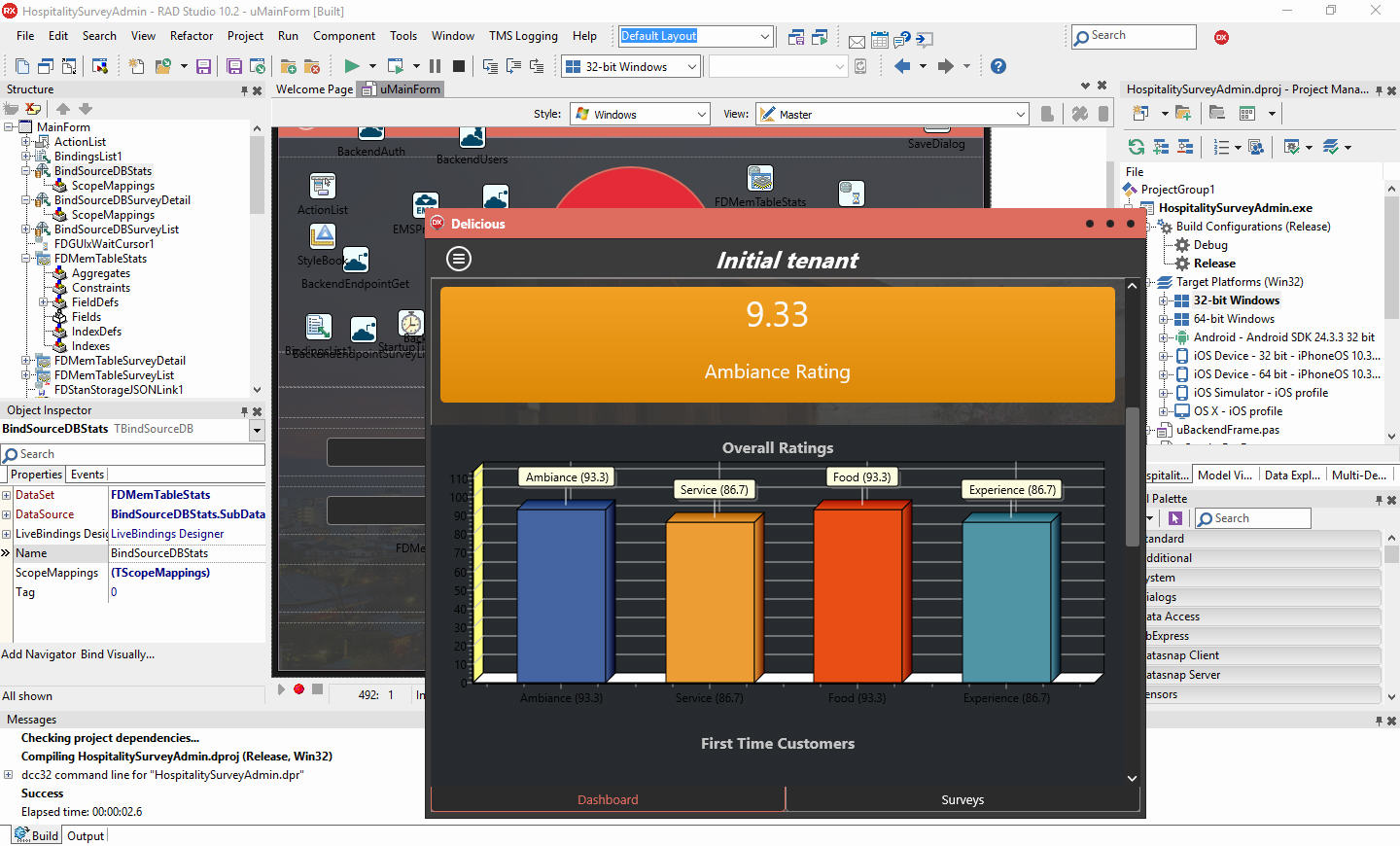
Hospitality Survey Admin Client
There is also a Hospitality Survey Admin Client that is another version of the Hospitality Survey Admin dashboard. It is built in Delphi 10.2 Tokyo instead of AngularJS and can be deployed to Android, iOS, macOS, and Windows 10. The Admin Client interface is very similar to the one found in the AngularJS version. TeeChart Lite which comes with RAD Studio was used for the charts in the business Dashboard. The survey results for each completed survey are displayed using the dynamic form code from the original client as well. The Admin Client is based off the main client and just updated to make new REST calls to the needed endpoints for the admin data.